Bonjour à toutes et à tous. Vous le savez, le rendu visuel de vos présences sur Facebook, Twitter, Youtube ou encore Instagram n’a qu’un impact relatif sur la performance globale de votre activité. Pourtant, si vos efforts doivent en priorité être portés sur la qualité de votre plan de présence, de votre ligne éditoriale ou encore de votre organisation interne, il s’avèrerait bien mal habile de négliger une dimension qui jouera –malgré tout– un rôle certain lorsque les internautes hésiteront à rejoindre votre communauté.
J’ai donc entrepris récemment de travailler sur un état des lieux, appelons cela un récapitulatif des formats, dimensions et autres contraintes imposées par les plateformes afin que vous soyez en mesure de personnaliser convenablement et sans surprise vos présences sur les médias sociaux. Afin d’illustrer ce billet, j’ai pris l’exemple de Burberry, la marque de luxe britannique, que vous pouvez retrouver à la fois sur Facebook, sur Twitter, sur Google+, sur Youtube, sur Instagram et sur Pinterest.

Avant toute chose (et désolé par avance pour les connaisseurs, mais tout le monde n’est pas très à l’aise avec ce genre de choses), notez qu’il advient de recommander des dimensions sous le schéma « 800x600px » (par exemple). Dans ce cas précis, « px » signifie « pixels » (l’unité de mesure qu’il vous faut privilégier dans le digital), la première donnée (« 800 ») représentant la largeur, et la seconde (« 600 »), la hauteur. Et lorsque je parlerai de « 4Mo », il s’agira bien entendu d’un poids de 4 méga-octets.
Aperçu
(Aussi appelé « tableau du tl;dr »)
| Plateforme | Couverture | Photo Profil | Arrière-plan | Partage |
|---|---|---|---|---|
| 851x315px Min : 399x315px |
180x180px Affichage : 160x160px |
/ | 843x403px | |
| 1252x626px Min : 520x260px |
100x100px Min : 73x73px |
1920x1200px | / | |
| Google+ | 993x560px Min : 993x113px |
120x120px | / | 973x537px |
| Youtube | 2120x1193px Min : 1280x350px |
120x120px | 2120x1193px | / |
| / | Min : 110x110px | / | Min : 612x612px | |
| / | Min : 153x153px | / | Largeur : 600px |
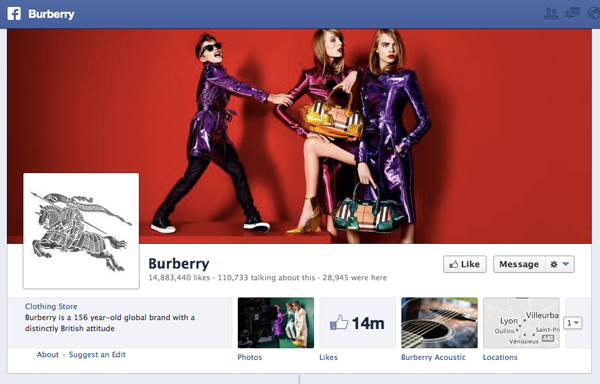
La couverture de page Facebook (aussi appelée « bandeau ») s’affiche en 851x315px, avec une largeur minimum de 399px. Si votre illustration fait 851px ou plus en largeur (dans quelle cas elle sera automatiquement réduite à 851px), il vous sera possible de la repositionner en hauteur. À noter que si les conditions générales d’utilisation de Facebook ont été simplifiées récemment, il vous est toujours interdit d’ajouter une illustration comprenant plus de 20% de texte.
Petite bizarrerie au sujet de la photo de profil, celle-ci s’affiche en 160x160px alors que votre illustration devra faire au moins 180x180px (mais 4Mo maximum en poids), ce qui ne simplifie pas la tâche lorsque l’on souhaite créer un montage sympathique en accord avec l’illustration de la couverture. Enfin, en terme de publication, il est recommandé d’opter pour des illustrations de dimensions 843x403px, notamment si vous souhaitez les « mettre en avant » (affichage en pleine-largeur dans le journal).

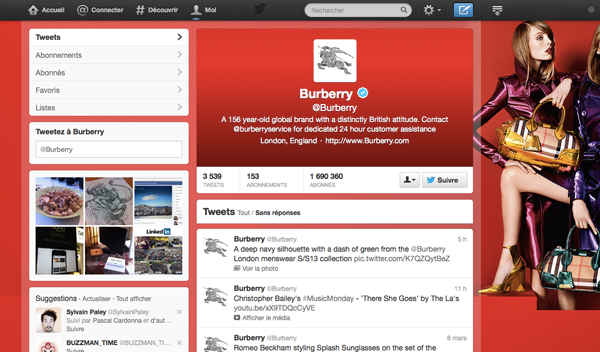
Il est rare que la photo de profil sur Twitter soit affichée avec une taille supérieure à 100x100px. D’ailleurs, la version web de la plateforme de microblogging se limite à 73x73px, ce qui correspond aux dimensions minimales à adopter. L’arrière-plan, lui, n’est pas évident à personnaliser, notamment parce qu’il reste « fixé », quelle que soit la résolution. Au minimum, une illustration de dimensions 1024x768px pourrait faire l’affaire, mais je vous conseille vivement d’opter pour du 1920x1200px… ou plus.
Si l’entête d’un compte Twitter (l’équivalent de la couverture sur Facebook) doit être au moins en 520x260px, ce qui représente les dimensions retenues par Twitter pour l’affichage « web » d’un profil, les dimensions recommandées sont plus de deux fois supérieures : 1252x626px, pourvu que le poids n’excède pas 5Mo. Attention cependant à ne pas placer des éléments importants en son centre, la photo de profil et la description de l’utilisateur occupant une place importante. Quelques essais peuvent s’imposer !

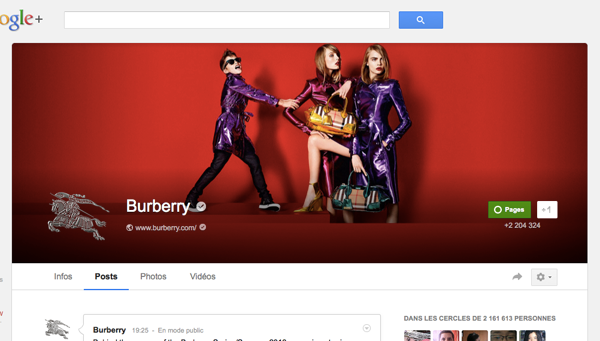
Google+
Google+, toujours à la recherche d’optimisations vis-à-vis de son concurrent Facebook, affiche la photo de profil sous forme de disque, dont le diamètre est de 120px (impliquant donc la nécessité d’opter pour les dimensions 120x120px). À noter que l’absence de fond et de bordure autour de l’illustration permet de jouer avec la transparence : une image au format .PNG dont le fond est transparent vous permettra donc d’afficher votre logo directement sur la photo de couverture.
Cette photo de couverture, elle, a récemment changé : Google permet désormais d’opter pour un affichage en 993x560px (dimensions idéales), sachant qu’un rognage vous sera imposé si le rapport « largeur / hauteur » n’est pas équilibré. Folie des grandeurs oblige, et cette fois-ci en terme de publications, Google permet également de partager des photos en 973x537px (affichées avec une largeur maximum de 497px dans le flux d’actualité, ou en plein écran après avoir cliqué sur cette dernière).

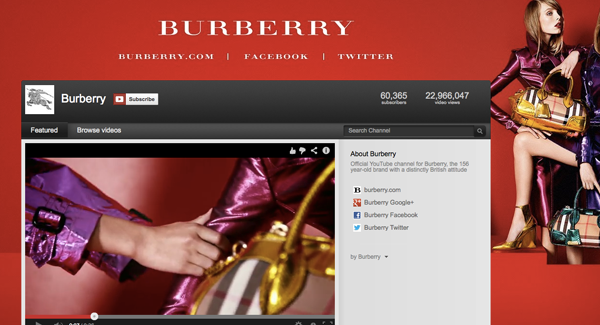
Youtube
Sur Youtube, la photo de profil est celle de votre compte Google : elle sera donc la même que sur Gmail, mais aussi Google+ : il convient donc d’opter pour une illustration de dimensions 120x120px minimum. L’arrière-plan, à la différence de Twitter, n’est pas fixé à la gauche de l’écran mais au centre de la page. La conséquence est qu’une image de 970px de large sera invisible ; mieux vaut alors privilégier une illustration aux dimensions plus importantes, comme du 2120x1193px, pourvu que celle-ci face moins de 1Mo.
À l’heure où j’écris ces quelques lignes, Youtube a déjà annoncé une refonte des chaînes. Celles-ci se verront dotées d’une couverture (comme Facebook et Twitter), dont la partie de l’illustration affichée évoluera selon les terminaux. Si les dimensions 1280x350px suffisent pour un affichage cohérent sur un smartphone, il vous faudra vous tourner vers du 1536x350px pour les tablettes, 2120x350px pour les ordinateurs… et du 2120x1193px pour les télévisions (dimensions recommandées). Plus d’infos.

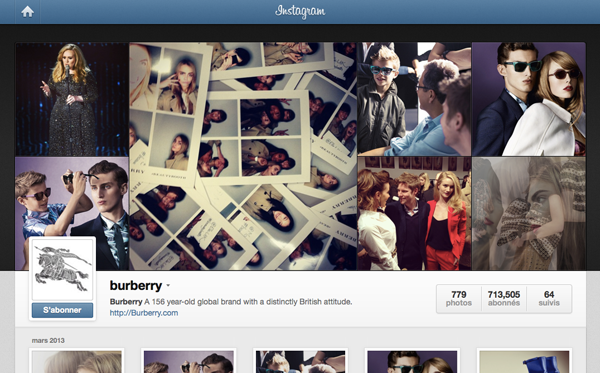
Depuis quelques mois, Instagram propose un profil web à ses utilisateurs, jusqu’alors limités à un affichage mobile. Cependant, les possibilités de personnalisation n’ont pas évolué avec cette nouveauté, puisque seul la photo de profil peut être optimisée (minimum 110x110px, équivalent aux dimensions affichées en bas à gauche de la couverture). Cette couverture –justement– n’est pas personnalisable, les dernières photos publiées s’affichant de manière aléatoire en 6 vignettes et un plus gros bloc en leur centre.
Si certains regretteront cet affichage, je trouve cela très sympa à titre personnel : les internautes peuvent avoir un aperçu rapide du type de contenu partagé, et les marques se sentent alors obligées de ne pas proposer d’illustrations de mauvaise qualité. Parallèlement, la version web d’Instagram propose un affichage des photos partagées en 612x612px, ce qui représente les dimensions minimum à respecter. Notez qu’un rapport 1:1 (largeur équivalente à la hauteur) est recommandé pour ces dernières.

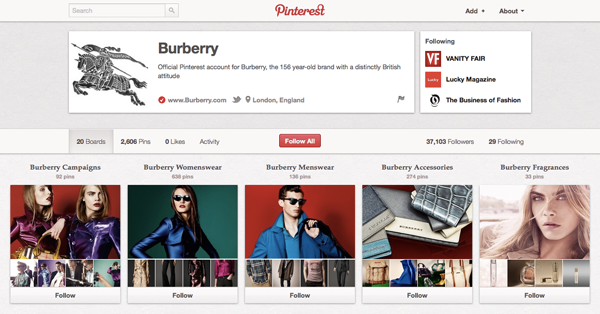
Abordons le sujet Pinterest : la plateforme reste celle qui permet la plus faible personnalisation graphique, avec la seule photo de profil à valoriser. Ne décelons-nous cependant pas l’espace rêvé pour une couverture sous le bloc de présentation et le bloc « Following » ? Je suppose (et j’espère) que cette personnalisation sera proposée par Pinterest dans les prochains mois. En attendant, je vous recommande d’opter pour une photo de dimensions 153x153px minimum.
Pour finir, intéressons-nous au partage d’illustrations à travers les « pins » (appelons-cela des vignettes). Si la hauteur n’a pas d’importance (la vignette peut s’allonger de manière très importante, ce qui est idéal pour le partage d’infographies par exemple), essayez de privilégier une largeur minimum de 600px, ce qui représente la largeur de la vignette lorsque celle-ci est affichée en pleine taille (736px) à laquelle nous soustrayons une bande en bordure (68px à droite et 68px à gauche).

Si j’ai bien conscience du fait que la majorité d’entre vous n’auront pas trop de difficultés à privilégier les bons formats et les bonnes dimensions, j’espère tout de même que ce billet saura vous faire gagner du temps lorsqu’il vous faudra tout retravailler d’un seul coup. En attendant, et si vous avez la moindre question, n’hésitez pas à me retrouver sur Twitter (@Kriisiis), sur la Fan-Page Kriisiis.fr sur Facebook, sur mon compte sur Google+, sur mon compte Pinterest (Kriisiis) ou encore sur Instagram (Kriisiis).
Edit : Sur Twitter, @Stagueve et @Gregfromparis me recommandent vivement de vous proposer la Social Media Sizing Cheat Sheet ; en parallèle Pascal Faucompré (en commentaires) et @Guitounch (sur Twitter) recommandent le Social Media Image Maker. Au vu de leur intérêt ils ont raison, c’est donc chose faite !
-
Pascal Faucompré
-
Kriisiis
-
Autre Planète
-
-
-
Sophie Gironi
-
Kriisiis
-
Charles RAPP
-
-
Léonard Rodriguez
-
Kriisiis
-
-
lordfpx
-
Kriisiis
-
-
Anthony
-
Mr. Krnds
-
Erwan Tanguy
-
Kriisiis
-
Agence Voyelle
-
-
-
Bastien
-
NuggaN85
-
Melane
-
fessenden45256